Vi rekommenderar att du inte gör några större ändringar på din webbplats på egen hand, om du inte har tidigare erfarenhet av visuella byggverktyg, så som ”Elementor” och är säker på vad du gör. Mindre ändringar, som du kommer att läsa om i guiden, kan du utföra själv.
Om något går fel kan du ångra ändringarna här:
Om detta inte fungerar, kontakta din hosting-leverantör för att återställa din webbplats från en backup.
Hur redigerar jag en sida med Elementor?
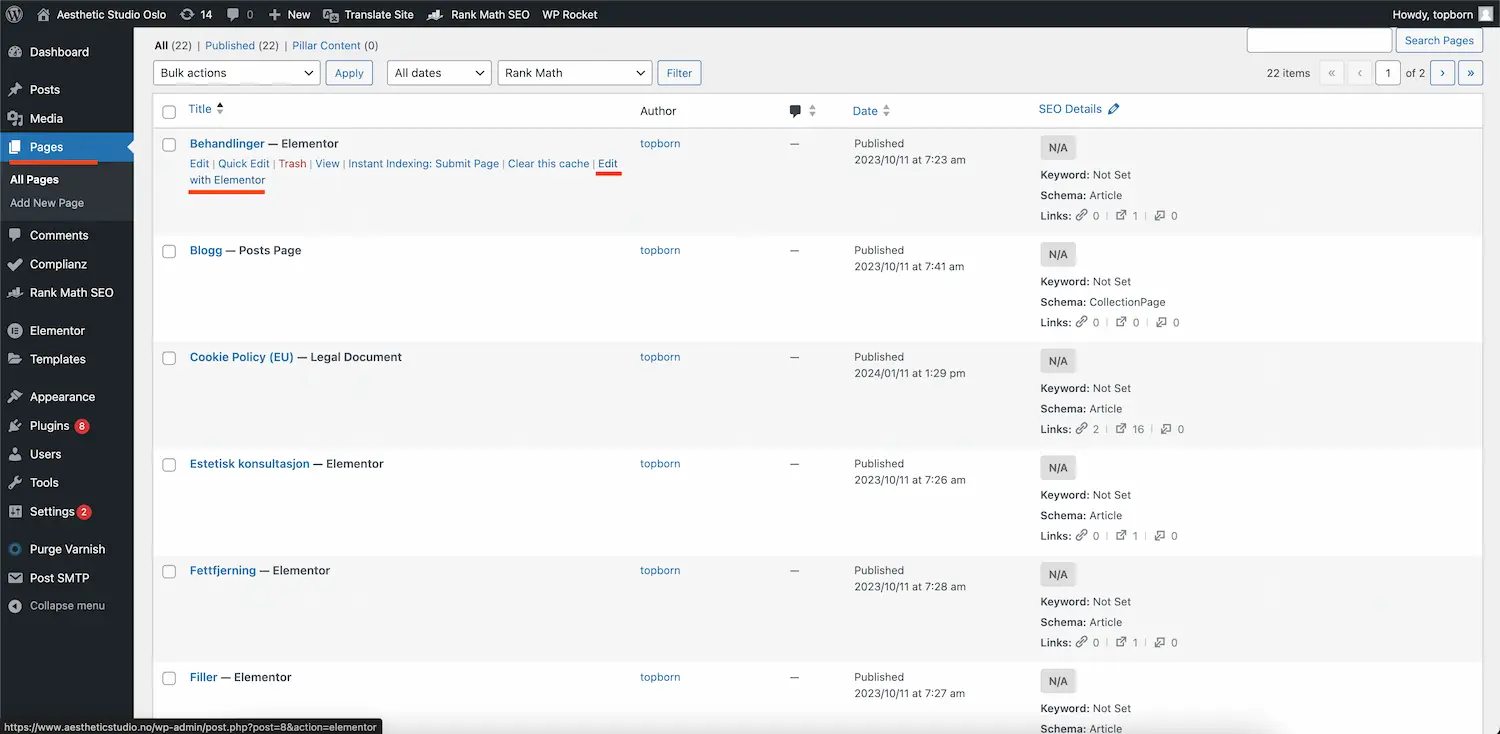
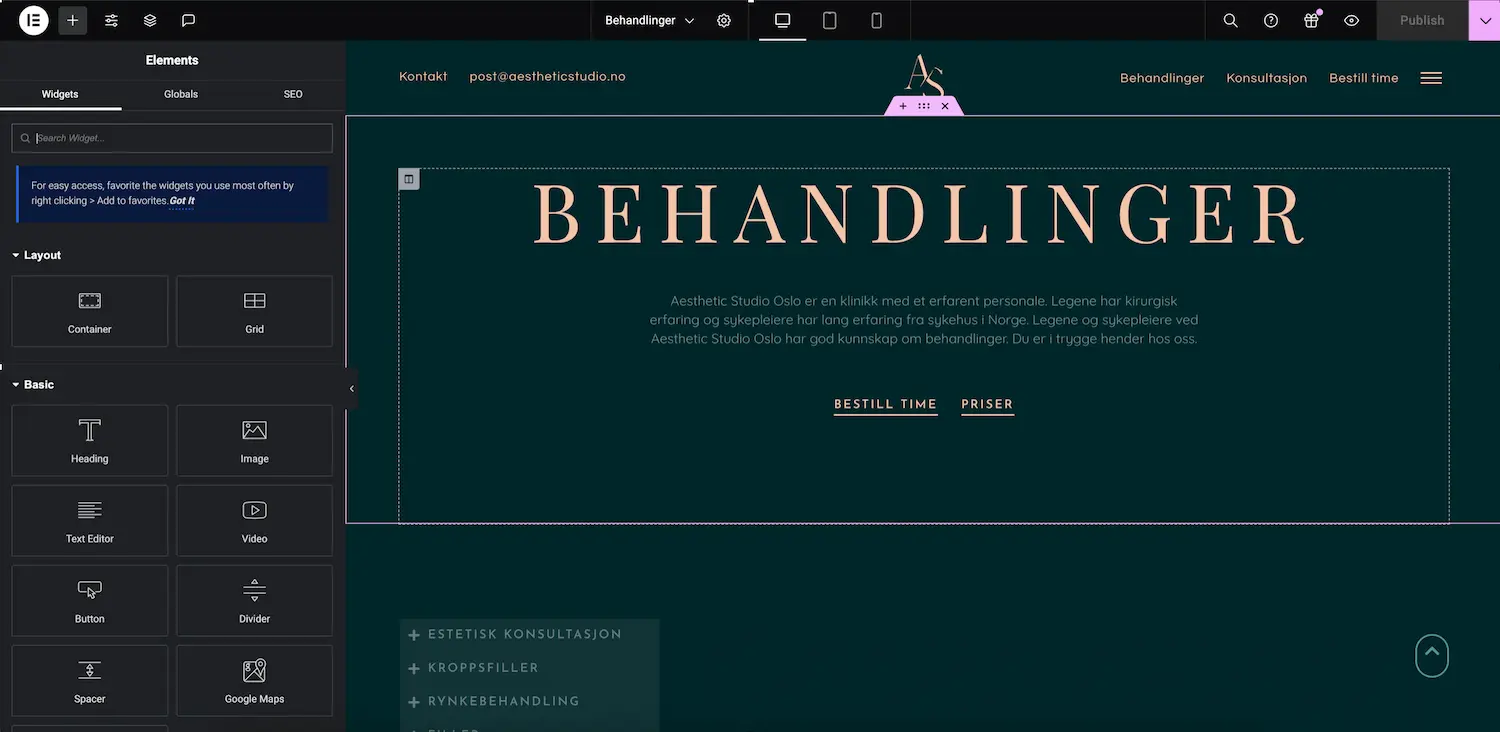
Efter att du har loggat in på din webbplats WordPress admin, gå till “Pages” och hitta sidan du vill redigera. För musen över sidan och klicka på “Edit with Elementor”. Vänta tills redigeraren har laddats fullt, och du är redo att börja göra ändringar.
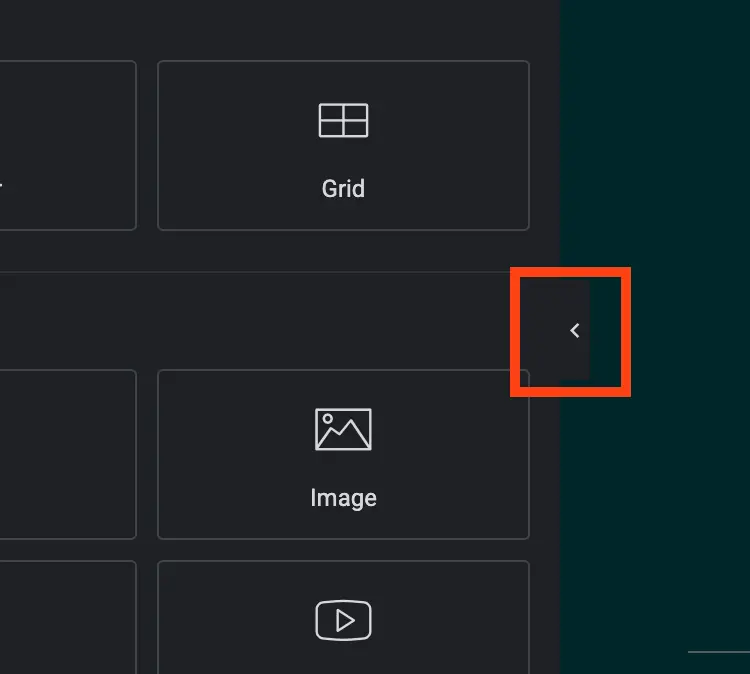
Om du vill förhandsgranska ändringarna, göm bara redigeringsfältet med den lilla pilen.
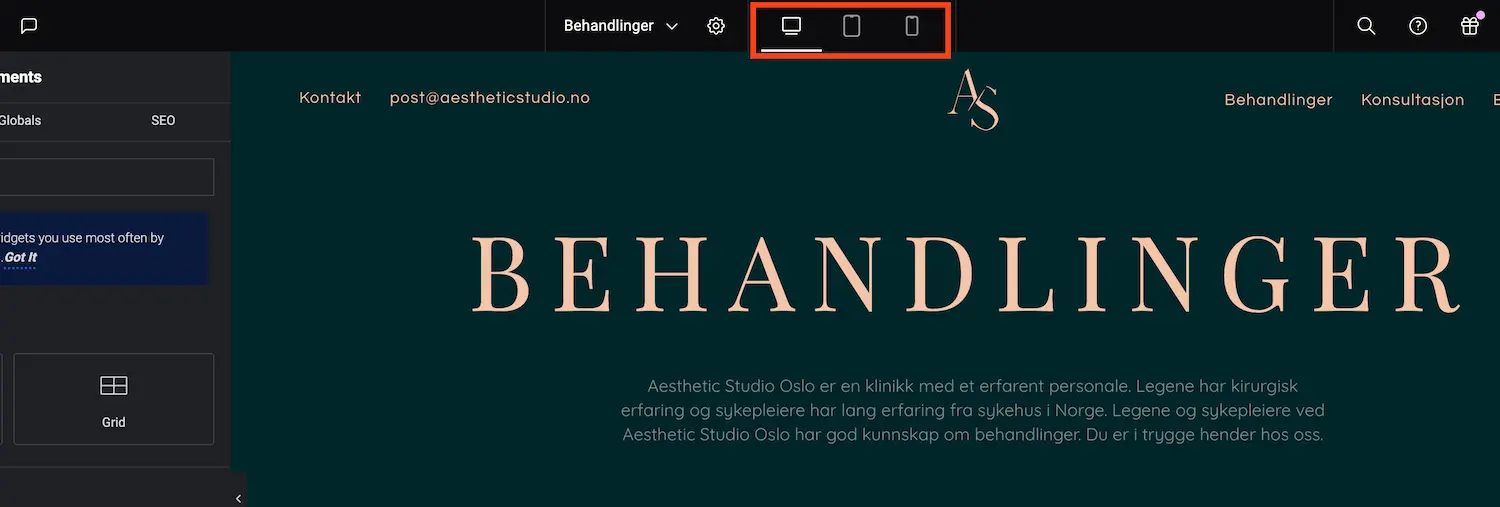
För att kontrollera hur dina ändringar ser ut på mobil- och surfplattaskärmar, växla mellan de olika enheterna på den övre menyn.
Observera: på äldre versioner av Elementor måste du först aktivera det responsiva läget genom att klicka på ikonen för “Responsive mode” i det nedre vänstra hörnet.
När du är klar med ändringarna, tryck på “Publish”-knappen.
Hur ändrar jag bilder?
Öppna sidan du vill redigera genom att klicka på “Edit with Elementor”, som beskrivs i föregående steg.
När redigeraren har laddats, lokalisera bilden du vill redigera och klicka på den. Detta öppnar alla redigeringsalternativ kopplade till den widgeten på vänster sida.
Under fliken “Content” ser du din nuvarande bild i en mindre storlek. Klicka på den för att öppna ditt mediabibliotek och välj en ny bild härifrån. Du kan ladda upp bilder till mediabiblioteket genom att dra och släppa dem från en mapp på din dator.
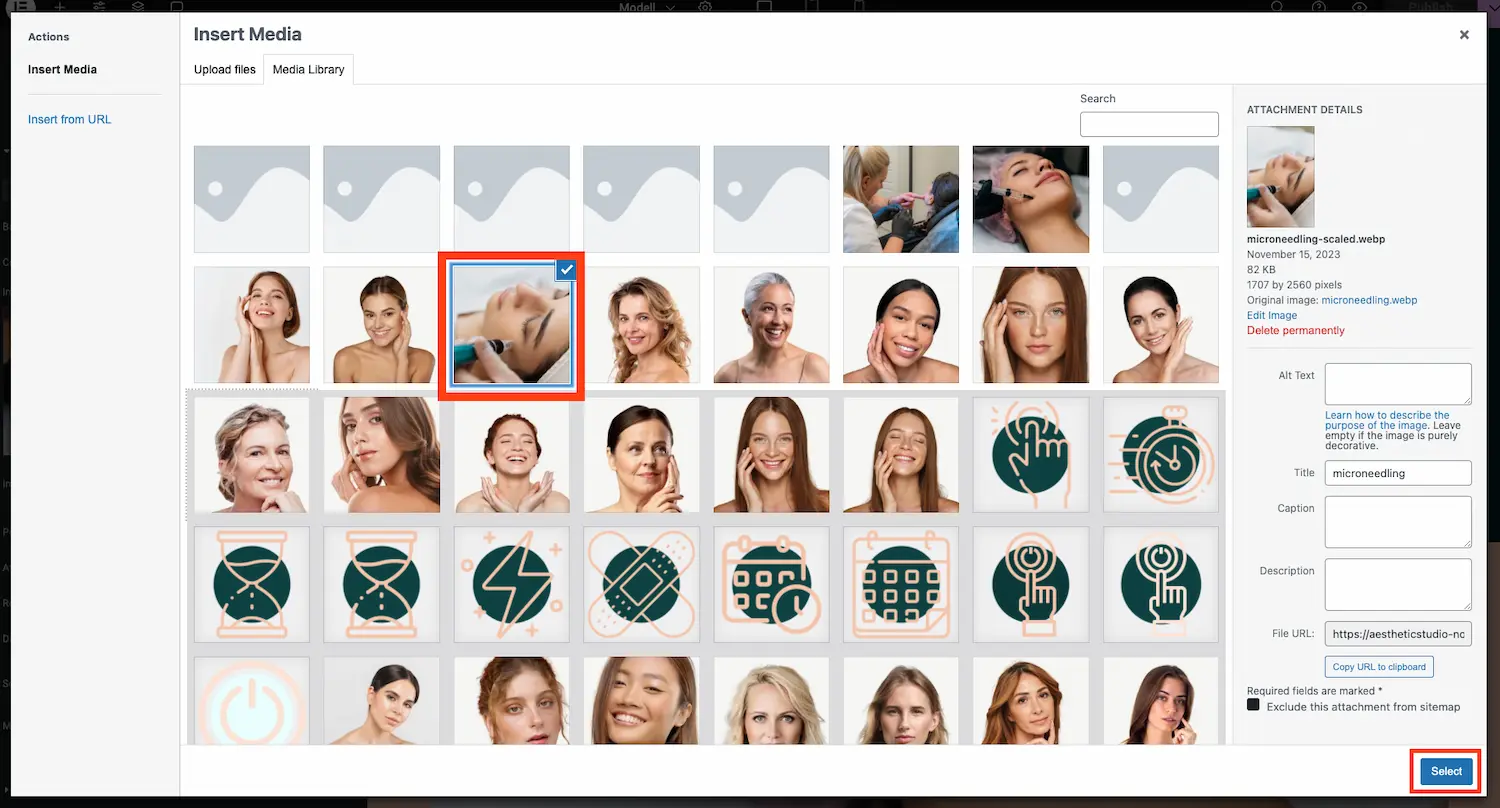
När du har hittat bilden du gillar, klicka på den och tryck på “Select” i det nedre högra hörnet.
När du är klar med att redigera sidan, glöm inte att trycka på “Publish”.
Hur redigerar jag bakgrunden för en sektion eller kolumn?
Ofta kommer du att se att när du klickar på en bild för att redigera den, kommer inställningarna att se annorlunda ut än vad som beskrivs i de tidigare frågorna. Om detta händer beror det på att bilden är inställd som en bakgrund för en sektion eller kolumn.
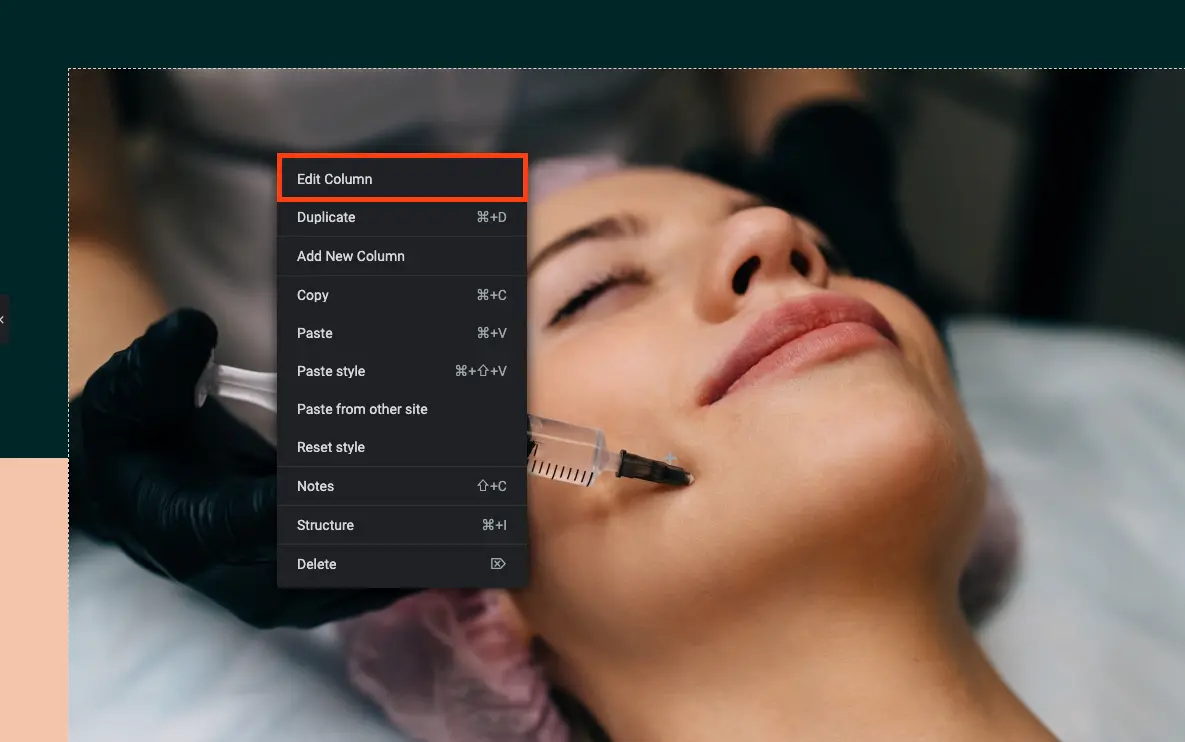
För att ändra bakgrunden för en sektion eller kolumn, högerklicka på bakgrunden och klicka på “Edit column” eller “Edit section”, beroende på vad du försöker redigera.
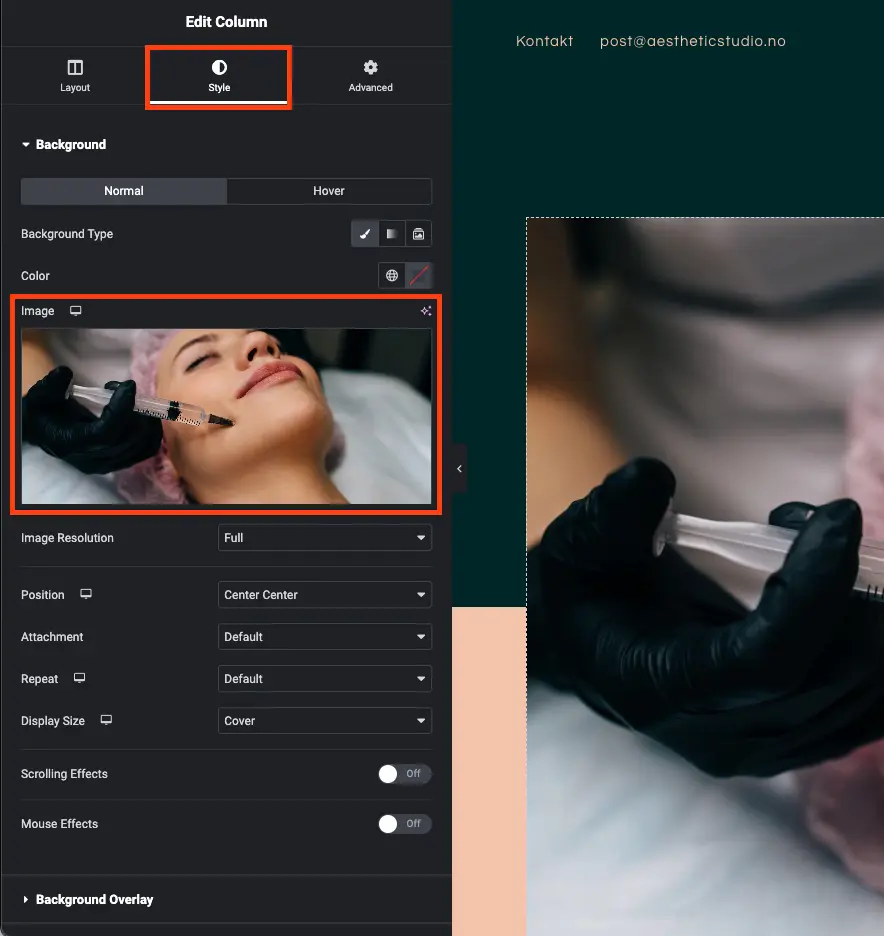
På inställningspanelen till höger, navigera till fliken “Style”.
Här hittar du en mindre version av bilden du försöker ändra. Klicka på den för att öppna mediabiblioteket och välj en bild därifrån, eller ladda upp en från din dator. Tryck på “Select” i det nedre högra hörnet för att bekräfta ditt val.
När du är klar med att redigera sidan, glöm inte att trycka på “Publish”.
Hur redigerar jag texten?
Oftast hittar du text i två olika widgets: “Text editor”-widgeten och “Call to action”-widgeten. Att redigera båda dessa är mycket enkelt.
Först, lokalisera texten du vill ändra och klicka på den. Detta öppnar inställningarna för widgeten.
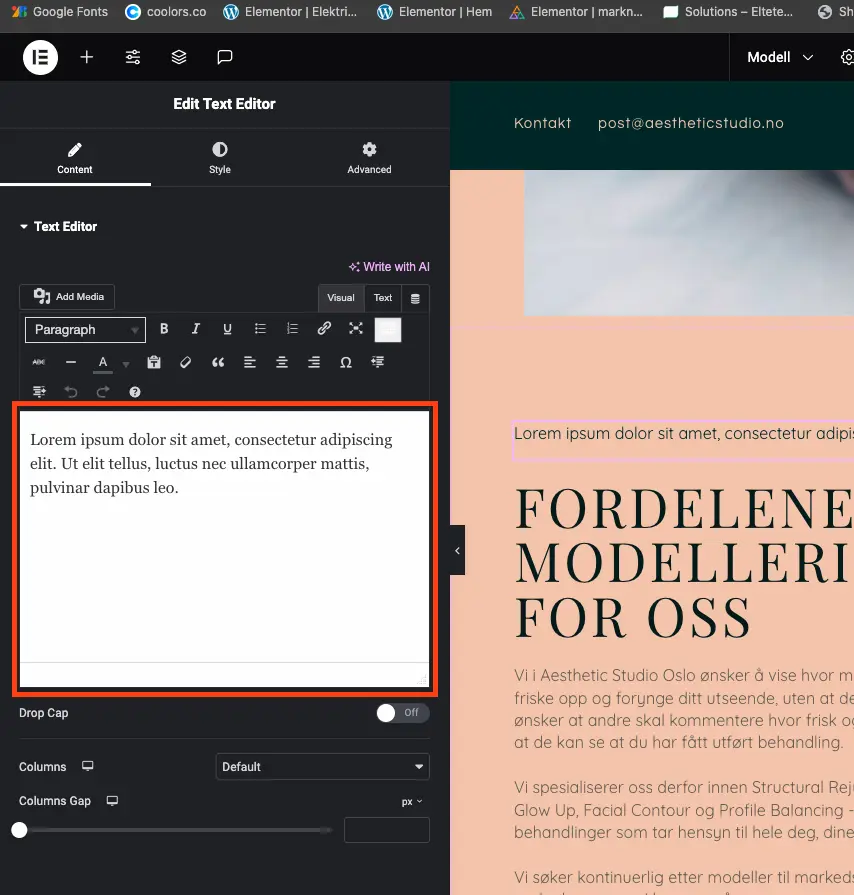
Om det är en “Text editor”-widget, kommer texten du vill redigera omedelbart att visas i panelen till vänster. Du kan klicka i den och ändra den som du vill direkt.
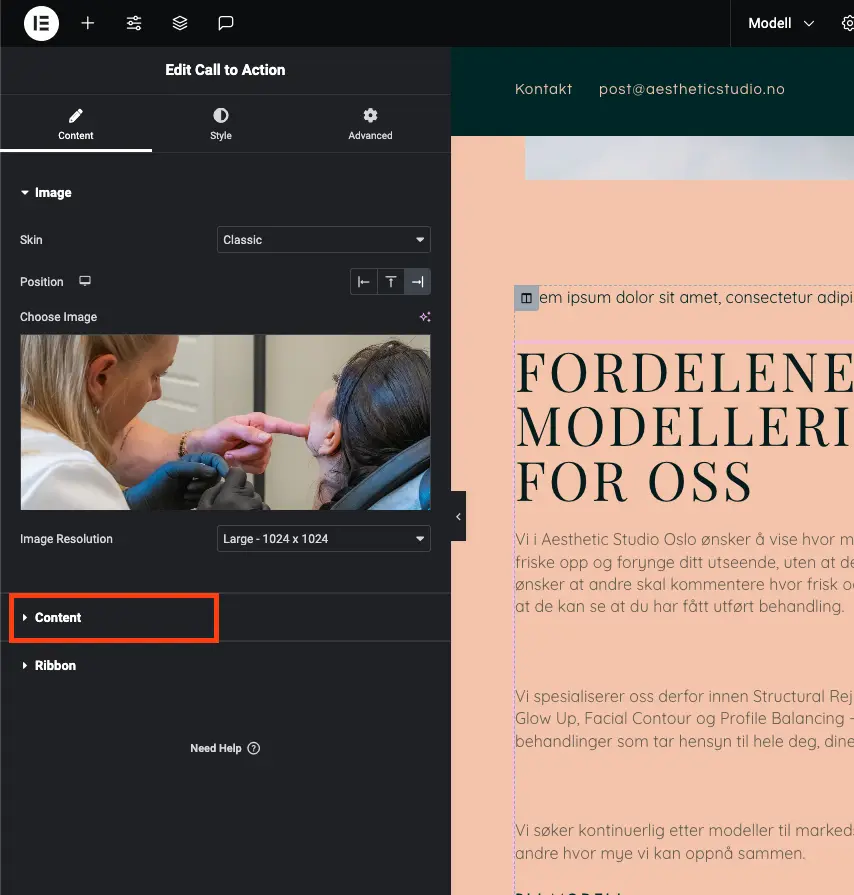
Om det är en “Call to action”-widget kommer texten inte att vara omedelbart redigerbar. Du behöver öppna fliken “Content”, som är kollapsad när inställningarna först öppnas.
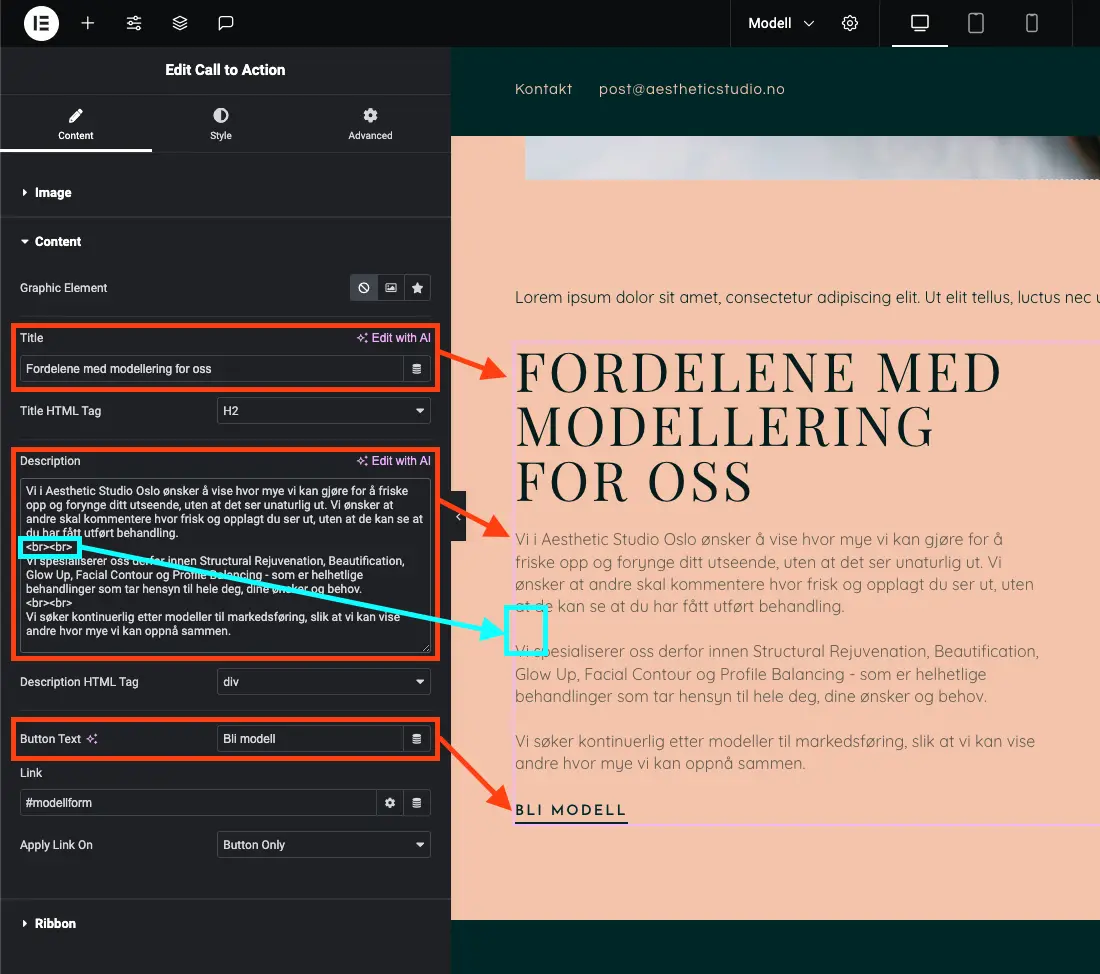
När du klickar på den kan du redigera texten för “Title”, “Description” och “Button” inne i denna widget. I vissa fall är endast några av dessa fält ifyllda, så om du ser att exempelvis “Title” är tomt, är det bäst att låta det vara så. Eftersom textredigeraren för denna widget är enkel, behöver du lägga till en enkel kod för att separera stycken i “Description”: skriv ”<br><br>” mellan styckena för att skapa utrymme mellan dem.
När du är klar med att redigera sidan, glöm inte att trycka på “Publish”.
Hur kan jag återställa mina ändringar? Jag gjorde något och nu slocknar sidan.
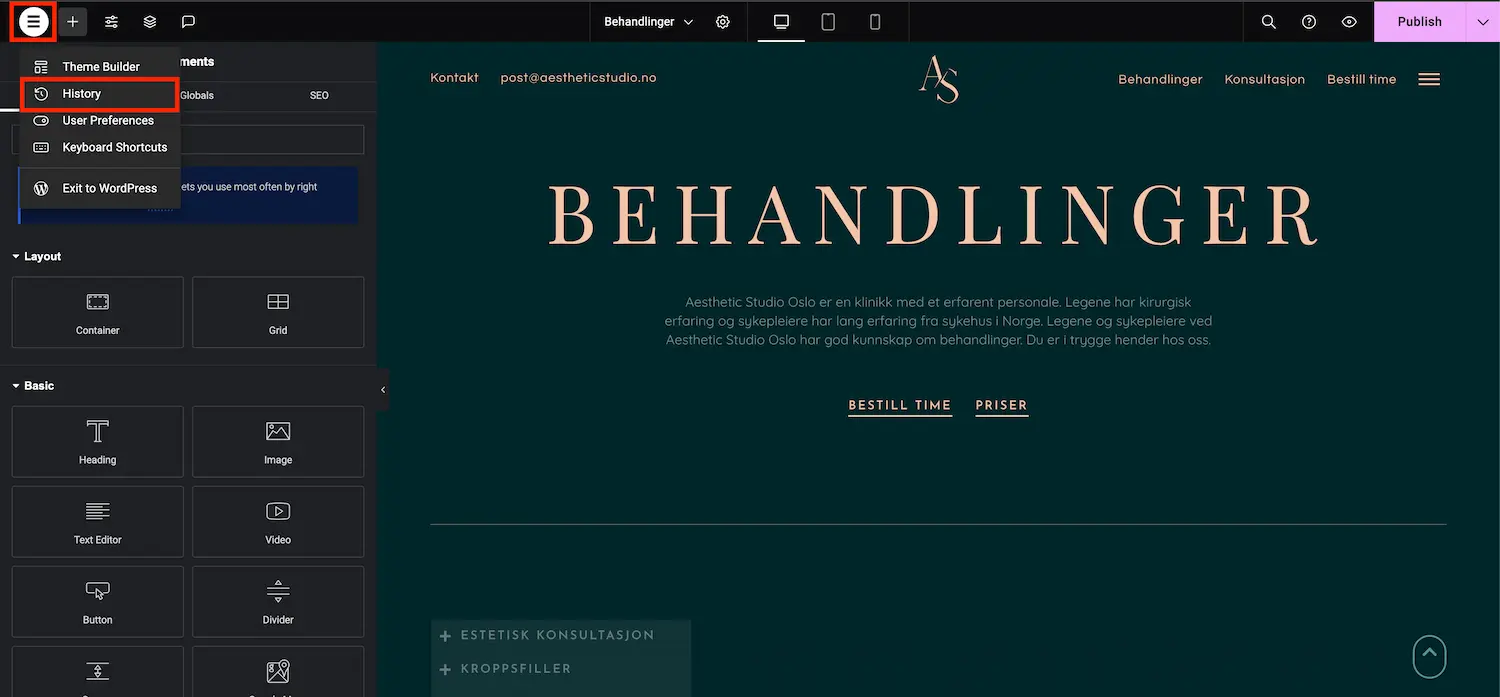
Om du har gjort ändringar i Elementor och något blev fel, kan du återställa dem så länge du inte har stängt redigeraren. Klicka bara på Elementor-ikonen i övre hörnet och välj ”History” för att se ändringshistoriken.
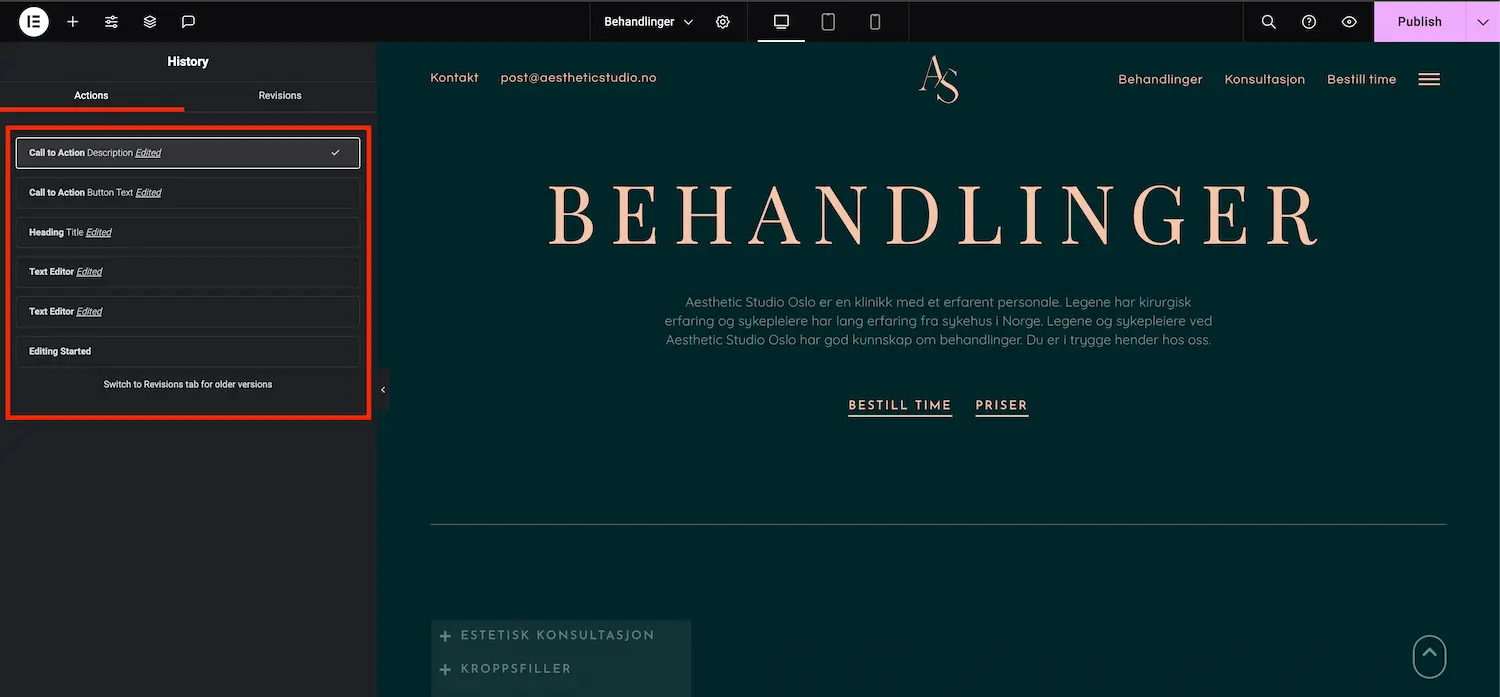
Nu kan du se alla ändringar listade under fliken ”Actions”. För att återställa en tidigare ändring, klicka på den specifika åtgärden högre upp i listan.
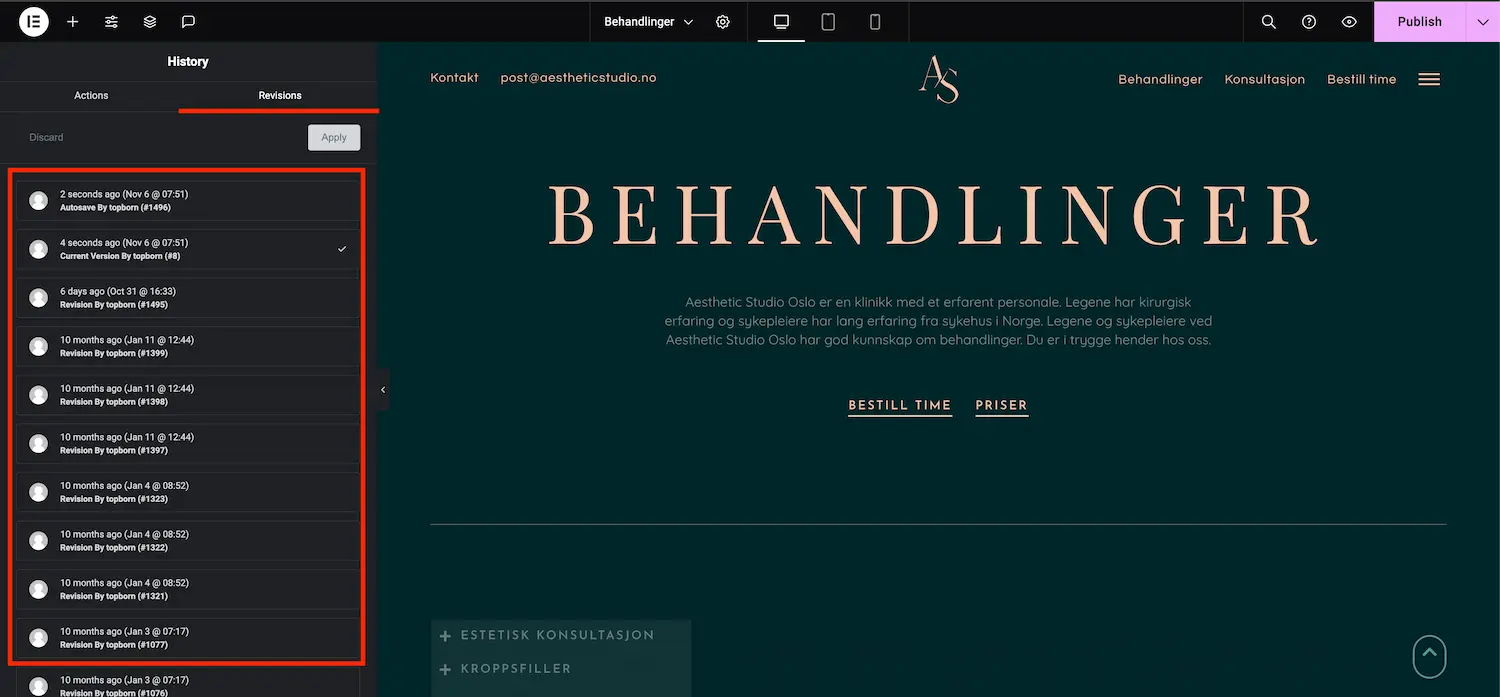
Om du stänger redigeraren efter att ha gjort ändringar, kommer fliken ”Actions” att vara tom. I den senaste versionen av Elementor finns dock även en flik som heter ”Revisions”. Där hittar du automatiskt sparade versioner av din sida. Du kan klicka på en tidigare version för att förhandsgranska den och, när du hittat rätt, använda knappen ”Apply” för att återställa den och sedan publicera dina ändringar.
Om det inte var möjligt att återställa din sida med dessa steg, kontakta oss. Vi kanske kan ångra ändringarna själva eller återställa webbplatsen från en säkerhetskopia.
Hur lägger jag till nya blogginlägg på min webbplats?
Kom ihåg att du endast bör lägga till blogginlägg på din webbplats om du redan har en blogg inställd. Du kan kontakta oss om du vill utöka din nuvarande webbplats med en blogg.
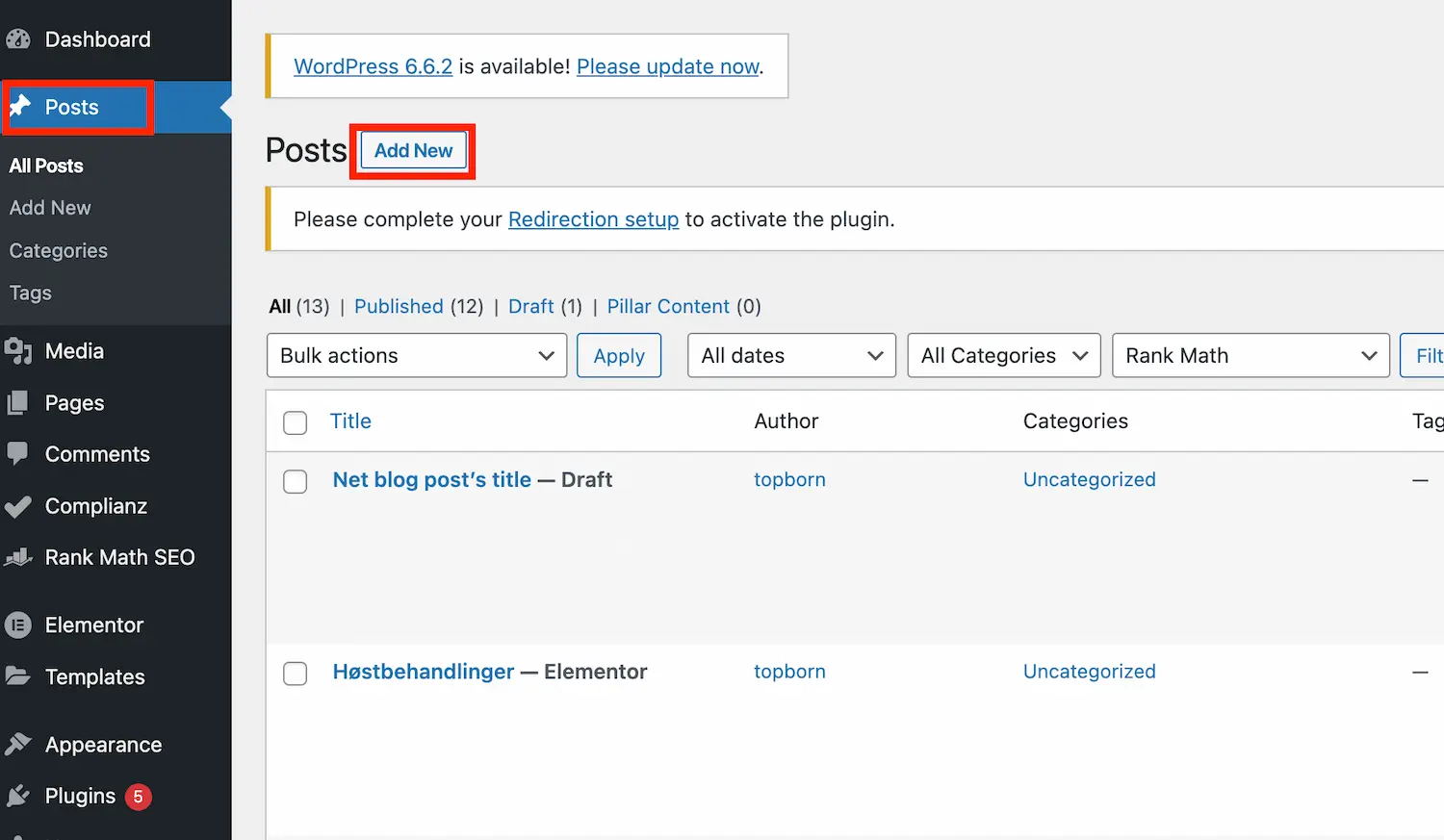
För att lägga till ett nytt blogginlägg på din webbplats, navigera till WordPress-panelen och gå till “Posts” -> “Add new”.
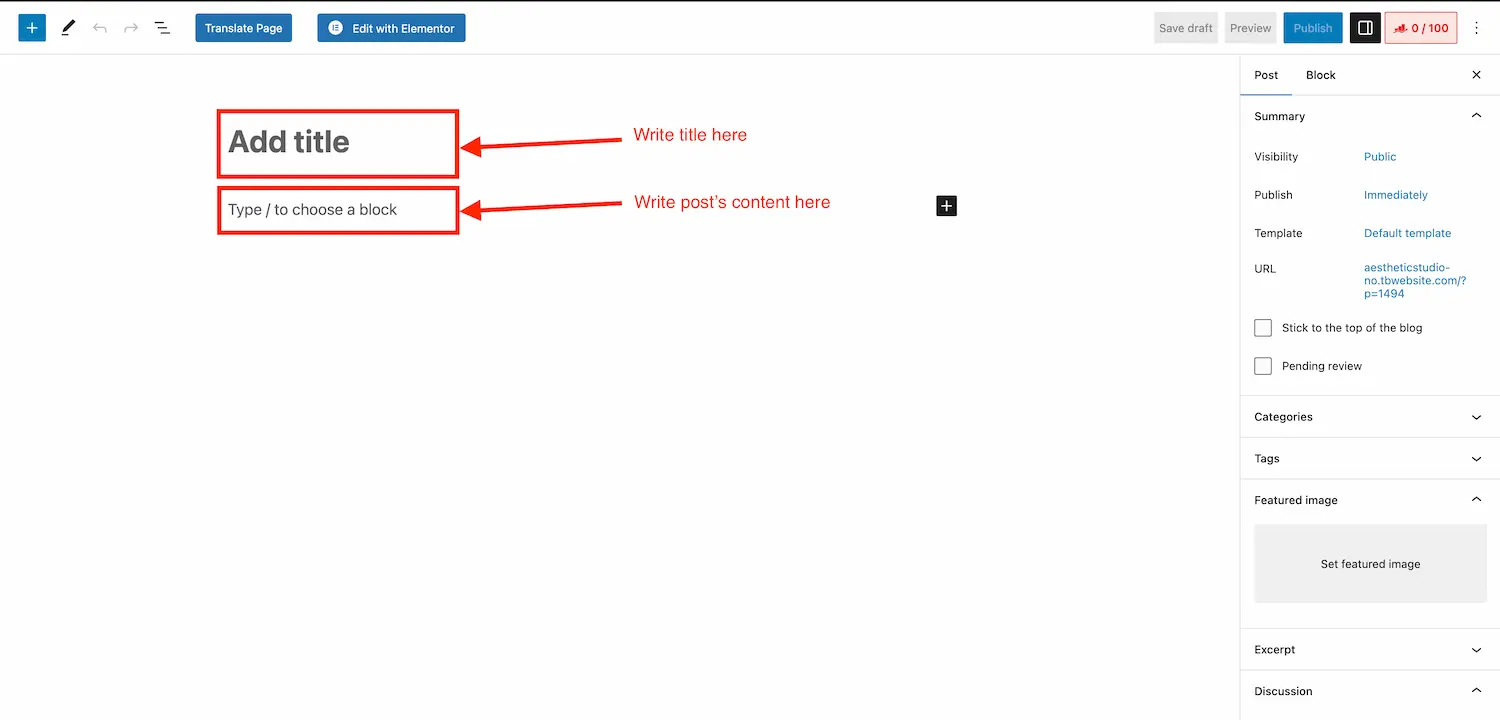
När sidan har laddats kan du börja lägga till innehåll i ditt inlägg. Du kan lägga till en “Title”, och nedanför kan du skriva texten för ditt inlägg.
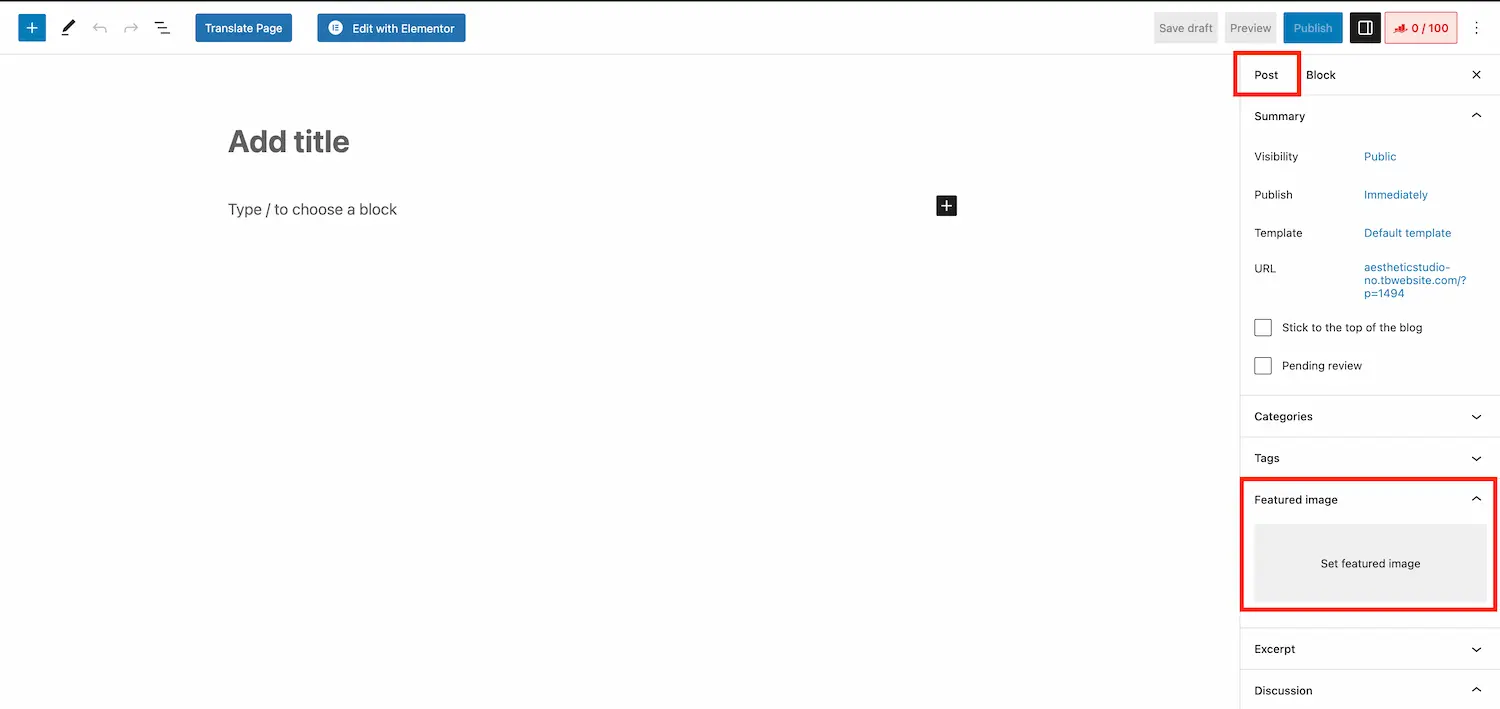
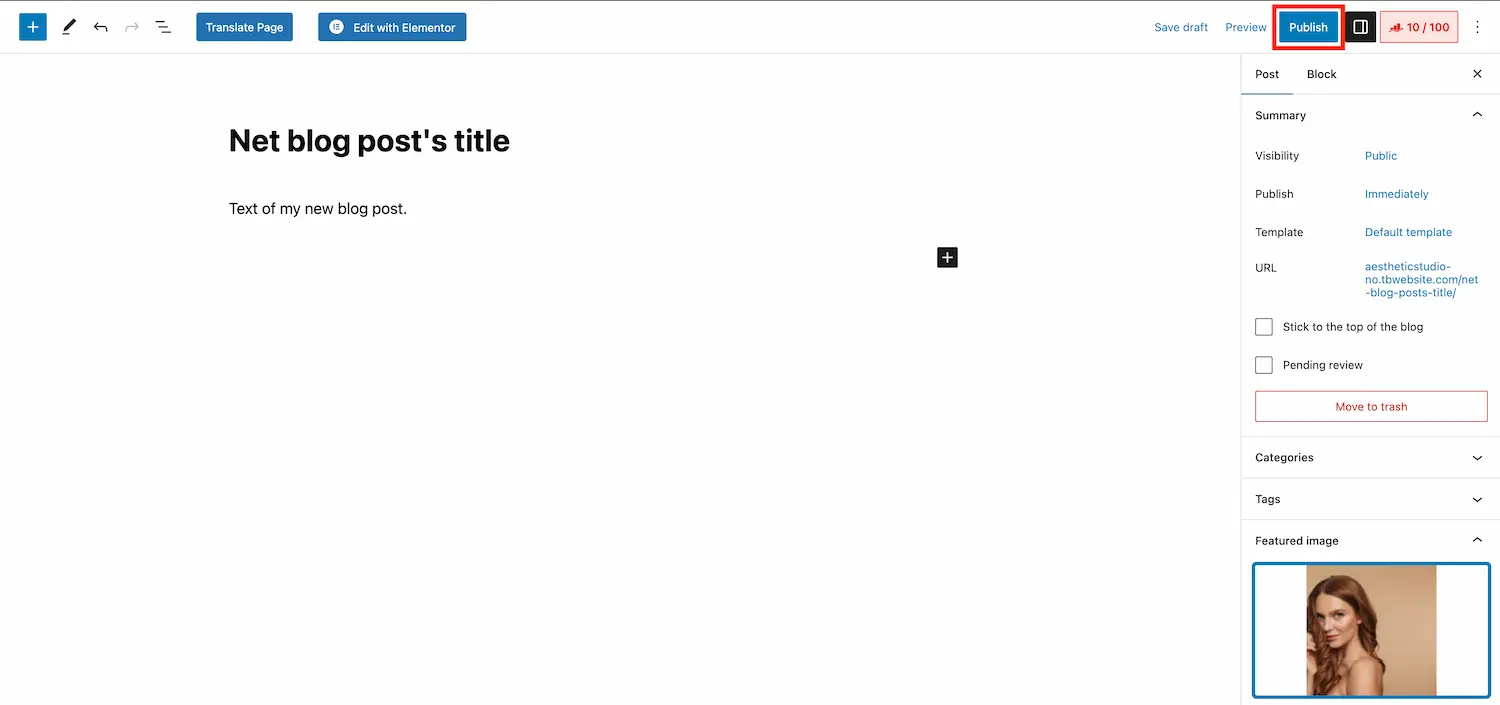
För att lägga till en “Featured image” (den bild som visas i Google), gå till fliken “Post” och klicka på “Set featured image”, vilket öppnar mediabiblioteket.
När mediabiblioteket är öppet, välj en bild därifrån eller ladda upp en från din dator. Tryck på “Select” i det nedre högra hörnet för att bekräfta ditt val.
När du har lagt till en titel, innehåll och utvald bild till ditt blogginlägg, tryck på ”Publicera” för att spara dina ändringar och publicera inlägget på din webbplats.
Jag av misstag redigerade en sida utanför Elementor, och nu är min sida trasig. Vad ska jag göra?
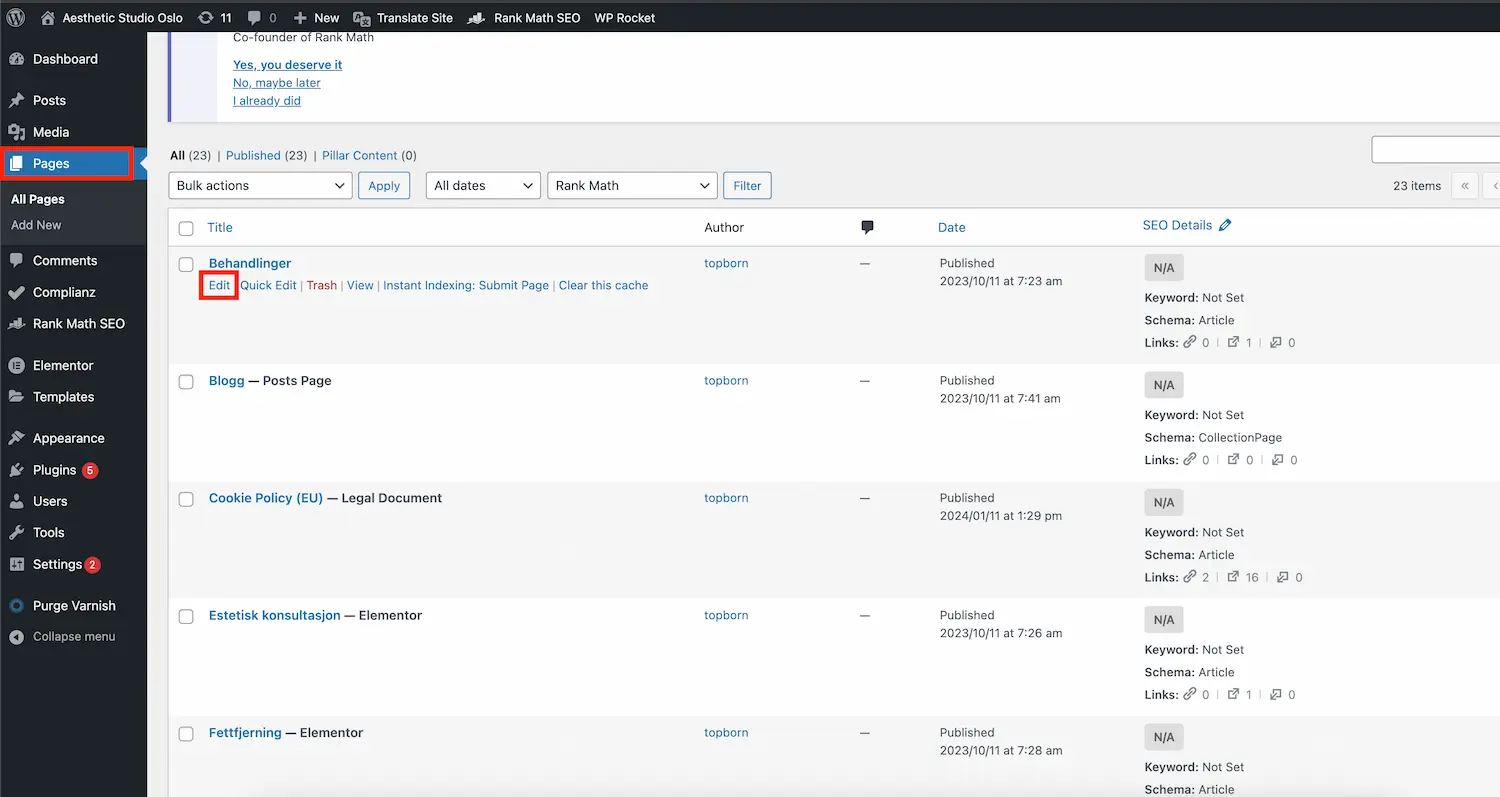
För att göra en sida redigerbar i Elementor igen, behöver du gå till “Pages”, hitta den trasiga sidan och sedan klicka på “Edit”.
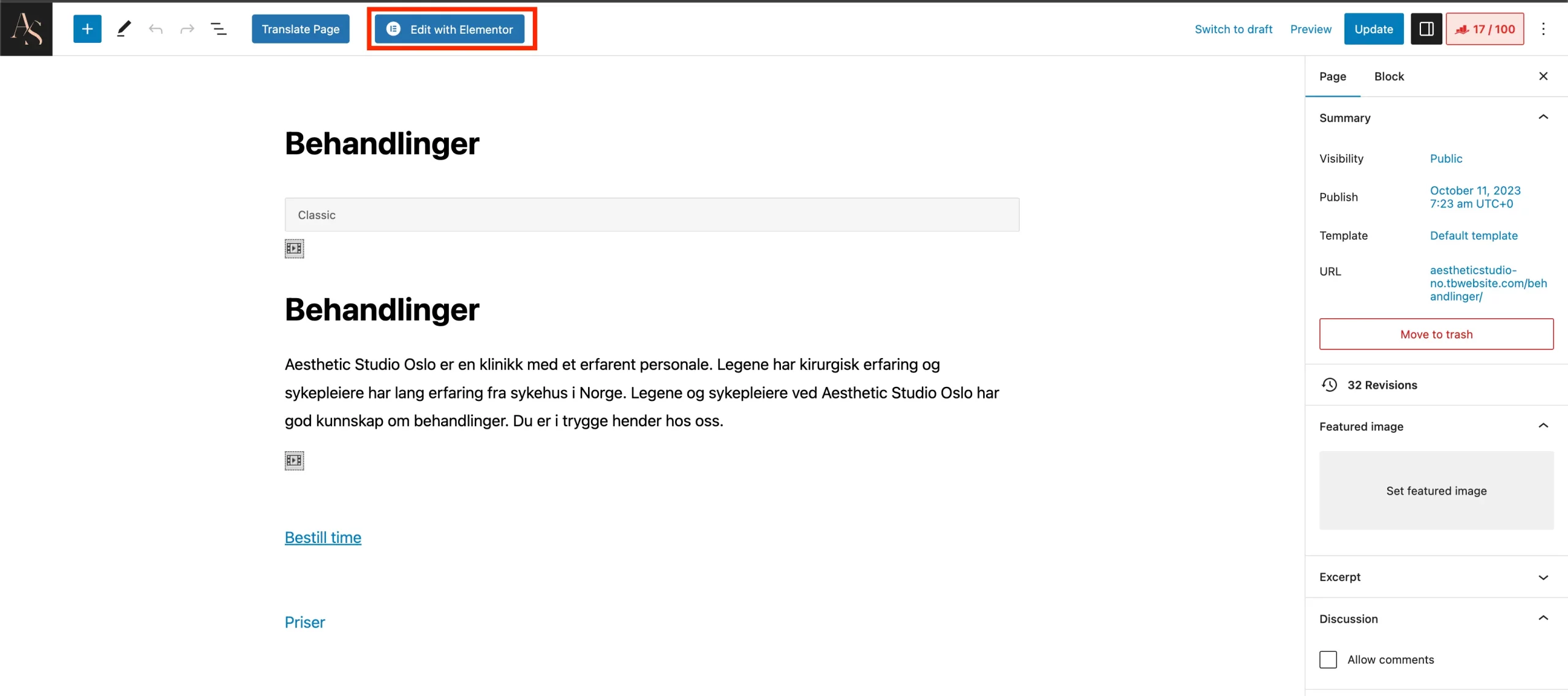
När sidan har laddats, klicka på den blå “Edit with Elementor”-knappen.
Vänta tills sidan laddar Elementor-redigeraren, och när det är klart kommer sidans layout att återgå till det normala.
Hittar du inte frågorna du letar efter? Kontakta oss så hjälper vi dig.